Aujourd’hui, la plupart des sites sont construits à l’aide de constructeurs de page. Que ce soit Divi, elementor, bricks et même pourquoi pas Gutemberg, WordPress est bien plus maléable qu’il ne l’était il y a quelques années. Il est de plus en plus simple de personnaliser et ajouter des informations sur les sites.
Il en va de même pour les fiches produits de woocommerce. De nombreux plugins permettent de les refaire complètement. On peut citer là encore le contructeur Elementor pro pour construire les fiches produits, mais aussi jetengine. Il suffit de reconstruire la page avec les widgets de nom de produit, prix, description courte, description longue, bouton d’ajout au panier etc.
Mais alors, comment personnaliser et modifier le tableau d’attributs des produits de woocommerce ?

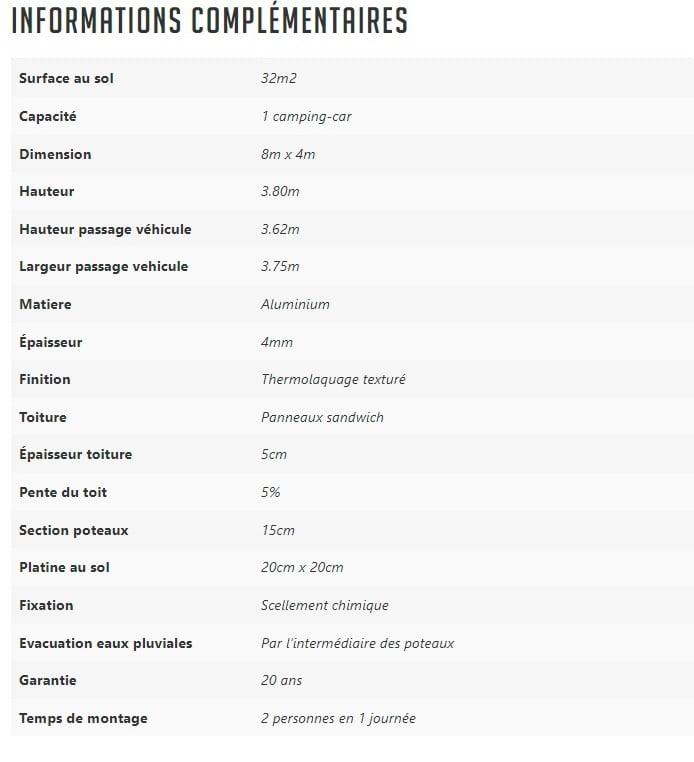
En fait, il s’agit d’une partie qui est restée codée de manière historique. Il n’y a pas de hook, pas d’options de personnalisation pour afficher les attributs d’un produit woocomerce. C’est un tableau de caractéristiques pur et dur.
Toutes les caractéristiques du produit woocommerce sont affichées, on ne peut même pas choisir au niveau template d’afficher ou non certains attributs. Il faut le faire au niveau du produit. Ce n’est pas tellement pratique alors que tous les sites tendent à optimiser non seulement leur SEO mais aussi leur fameux UX (User eXperience, yeah !). Bon en gros, ce n’est jamais que de mettre un mot sur ce qu’on a toujours fait, à savoir un site pratique à utiliser, mais ça, c’est un autre débat 🙂
Donc pour revenir à nos attributs de produit woocommerce, comment les mettre en forme et surtout :
Pourquoi modifier l’affichage des attributs produit sous woocommerce ?
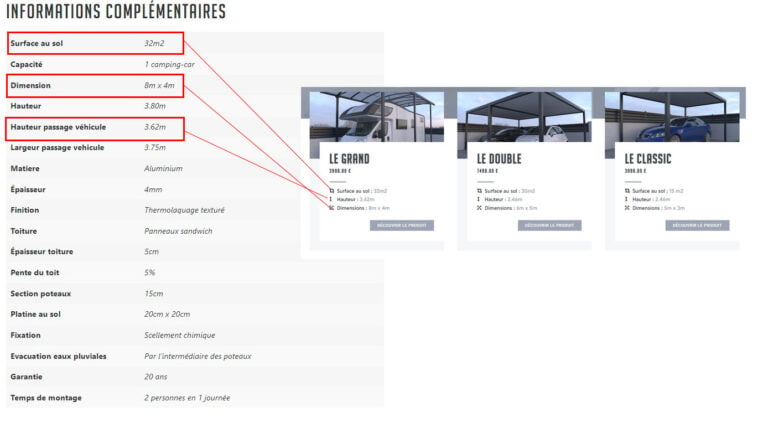
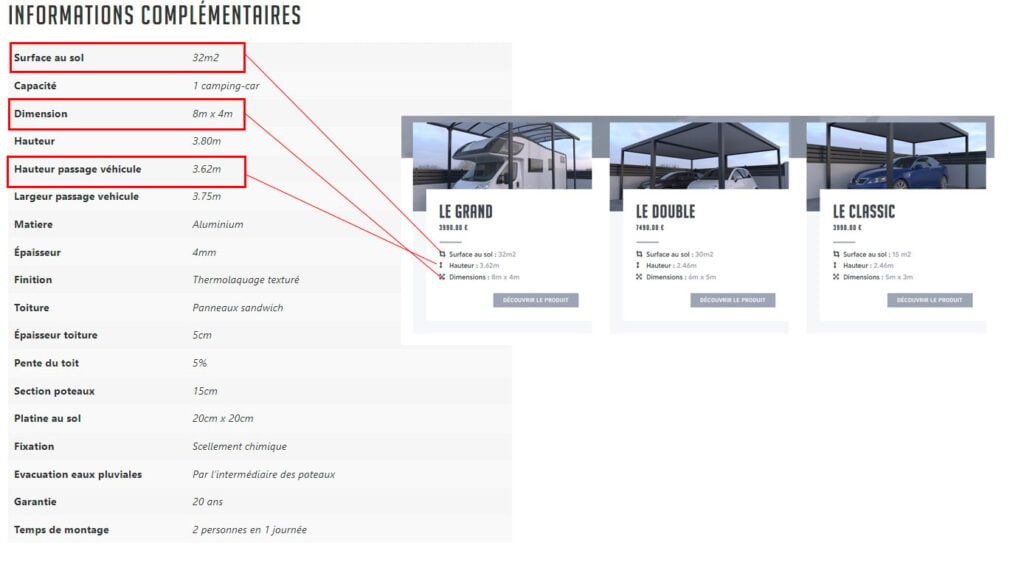
Et bien tout simplement pour pouvoir rendre plus lisible une fiche qui sera ssez technique. Par exemple :
- On peut souhaiter regrouper les caractéristiques par thème pour les rendre plus digestes.
- On peut également vouloir identifier quelques attributs phares et les mettre en avant dans les boucles de produits woocommerce.
C’etait encore un peu compliqué il y a quelques années, mais avec les builders (constructeurs de page) et les champs personnalisés de wordpress, c’est aujourd’hui beaucoup plus simple.

Utiliser ACF pour des champs personnalisés sur un produit woocommerce ?
Oui, utiliser ACF (Advanced Custom Fields) est une solution. Pourquoi ? Car ce plugin permet d’avoir une interface graphique et de (très) nombreuses options pour gérer des champs personnalisés de manière globale. Mais pour autant est-ce LA solution ? pas vraiment.
- Si ACF permet d’ajouter des champs personnalisés, ils ne peuvent pas être utilisés comme filtres
- ACF n’est jamais qu’une solution avancée de gestion de chanps qui sont natifs chez wordpress
Encore une fois, ACF est très bien, mais il ne répond pas nécesairement à notre besoin ici qui est de reprendre les attributs produits pour les afficher à différents endroits du site. Quelle est donc la solution ?
Exporter les attributs des produits vers des champs personnalisés
Comme dit précédemment, si ACF est une solution, pourquoi ne pas utiliser directement les champs personnalisés de wordpress au lieu d’installer un -nième plugin qui sera sous exploité ?! Il suffit alors d’exporter les attributs des produits vers les champs personnalisés.
Mais au fait, pourquoi exporter les attributs de produits me direz-vous ? Parce que les attributs sont des valeurs qui sont dans un tableau et qu’il n’est pas possible de les récuperer directement avec les champs dynamiques. Bon c’est un peu technique, mais en gros, les attributs des produits sont pêle-même et pour les utiliser séparément, et bien il faut tout déméler.
Et pour ça, on a fait un petit plugin magique qui permet d’exporter ces attributs ! Et comme on est sympa, on vous le met à disposition sur wordpress !
Plugin d’export des attributs en champs personnalisés
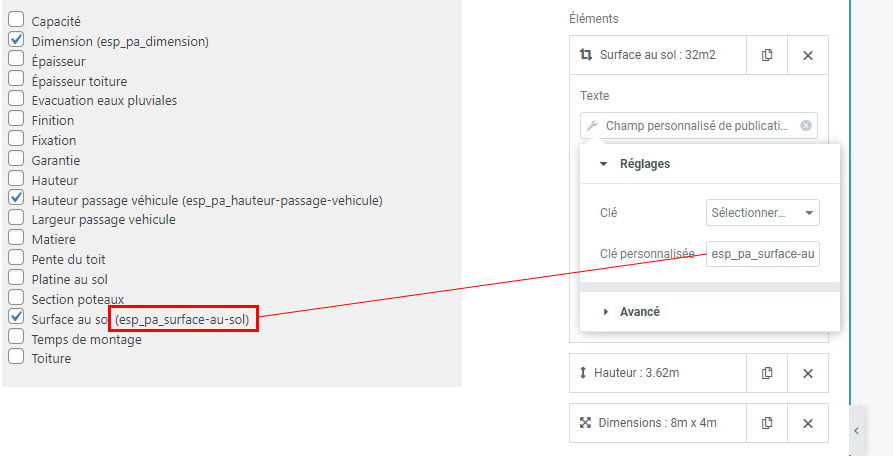
Bon évidemment, c’est encore un plugin, mais il ne fait que ça et ne consomme absolument aucune ressource puisqu’il ne travaille que sur demande. Il affiche tous les attributs, et vous n’avez plus qu’à cocher ceux qui vous interressent. Ils sont alors exportés séparemment dans des champs personnalisés que vous pourrez récupérer via la meta_key de votre éditeur favori !
Dans notre exemple, il faut juste récupérer les 3 metas key commançant pas esp_ et les utiliser dans les champs personnalisés elementor

Vous l’aurez deviné, lorsque vous mettez à jour vos produits avec leurs attributs, il faut juste relancer le petit plugin magique pour mettre à jour les champs dynamiques. Peut-on automatiser ? oui. Est-ce nécessaire ? non. Pourquoi ? Parce qu’en général, on ne fait pas de modification tous les 4 matins sur ses produits. Faire tourner régulièrement notre petit ami n’est donc pas forcément très optimal en terme d’utilisation de la base de données. Mais si vous en avez besoin, nous nous ferons un plaisir de vous personnaliser le petit plugin.
Elle est pas belle la vie ?! N’hésitez pas à télécharger le plugin sur wordpress et/ou à faire un tour sur les autres plugins que nous avons pu faire. Et si vous avez besoin d’un développement spécifique wordpress, n’hésitez pas à nous contacter !