Nombreux sont ceux à la poursuite du Saint Graal : comment optimiser WordPress et améliorer ses performances ? S’il n’y a pas de recette recette miracle ni de solution unique, voici quelques axes d’amélioration possibles.
1. Comment détecter que mon site WordPress est lent et pourquoi l’optimiser ?
C’est simple, si vos visiteurs vous disent : le site est lent, ou si les résultats de google pageSpeed sont mitigés, alors il faut faire quelque chose.

Pourquoi ? Est-ce un facteur clef du SEO ? Non, ce n’est pas un facteur clef, mais cela pourrait le devenir et si ce n’est pas un facteur clef, c’est un facteur « indirect ». Si le site est trop lent, les visiteurs ne restent pas, le taux de rebond augmente et cela influence dans tous les cas le score Google, et surtout, votre business. Sur un site e-commerce, un site WordPress lent est évidemment une perte de revenus.
2. Pourquoi mon site WordPress est lent ? Que faut-il optimiser ?
AAAAAAHHHHHH voila une bonne question ! Avant de se lancer à corps perdu dans l’optimisation, il faut essayer de voir (et comprendre) ce qui peut être optimisé.
Optimisez vos requêtes en base de données
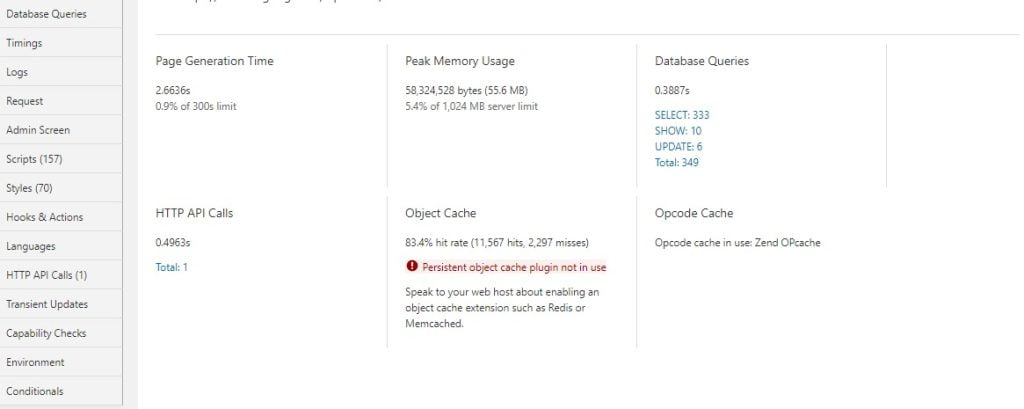
La première chose à savoir est que la première cause d’un site lent est à cause de … sa base de données ! Et oui, un site farci de requêtes ira forcément moins vite. Le premier outil de diagnostique est donc notre ami : Query Monitor

Il va permettre de vérifier quelles sont les requêtes gourmandes et/ou en trop. Par exemple, si vous avez installé WPML, vous verrez que le plugin est ultra complet, mais aussi très groumand en requêtes. Il fera ralentir le site. Si vous avez des besoins spécifiques, testez plusieurs plugins avec query monitor activé et regardez le nombre de requêtes lancées. Vous aurez probablement quelques surprises !
Sur les grands sites, les tables (surtout postmeta) deviennent très importantes. Il devient alors utile d’ajouter des « index ». Ce plugin aidera également à « fluidifier » votre base de données : Index WP MySQL For Speed.
Optimisez l’usage de vos plugins
Cela rejoint le point précédent, mais on ne le répetera jamais assez : il faut limiter l’usage des plugins WordPress. Certains ont des points communs, d’autres ajoutent des surcouches non nécessaires en javascript, css etc.
Vérifiez bien si tous vos plugins sont nécessaires : une ligne de code peut parfois suffire à ajouter une fonction dont vous avez besoin sans passer par un plugin !
Optimisez les ressources statiques de votre WordPress
« Oui, je veux bien, mais c’est quoi ?! »Les ressources statiques sont les fichiers que WordPress va vous envoyez lorsque vous appelez une page. Voici les 3 principaux :
- les fichiers de style : .css
- les fichiers javascript : .js
- les images : .jpg
Pour faire simple, il faut les alléger le plus possible. Attention, pour les CSS et les JS, il ne faut pas nécessairement les combiner. D’une part, cela engendre bien souvent des conflits de règles, mais en plus conserver plusieurs fichiers permet de les telecharger en même temps, ce qui, au final, est préférable à télécharger un seul fichier plus volumineux. Plus les fichiers sont légers, plus le téléchargement est rapide et plus la page va vite s’afficher. CQFD.
Pour les images, on va y revenir plus loin, mais le mieux est de les optimiser AVANT de les uploader (voir l’article « Faut-il optimiser les images sur WordPress« ). Sinon certains plugins font très bien le boulot.
Ajoutez du cache à votre WordPress !
Le cache est une version « statique » de votre site par oposition à sa version « dynamique ». Voici le fonctionnement :
- si WordPress n’a pas encore de cache généré, le premier visiteur va le générer en visitant le site. Lui aura la version « moins rapide » du site puisque chaque page demandée va aller faire des requêtes à la base de données pour renvoyer les contenus (images / textes / etc)
- le cache va se construire, soit au fil des visites, soit si vous avez une option de préchargement, le plugin WordPress ira vérifier les pages pour les mettre en cache.
- Le prochain visiteur à visiter une page déjà « cachée » ne fera plus d’appel à la base de données. Le site lui servira directement la page précédemment générée. Les performances seront décuplées.
Note : bien souvent les plugins de cache ajoutent également les règles nécessaires pour le cache « utilisateur ». Exemple : durée de conservation des fichiers CSS : 30j. Cela signifie qu’avec ce réglage, le navigateur client conservera en cache une version de fichier CSS pendant 30jours.
Autres types de caches : le CDN et le cache objet
Encore des termes barbares ! Voici une explication :
Le CDN : Content Delivery Network
À la base, le principe est de mettre en cache les ressources statiques (rappel : images, css, et js) sur des serveurs éparpillés aux 4 coins du monde pour réduire le délai de chargement. Par exemple, si le site WordPress est hébergé en France mais que votre visiteur est aux États-Unis, il va devoir télécharger le contenu depuis le serveur français. Le CDN permettra de « délivrer » l’image depuis un serveur directement aux États-Unis au lieu de la France afin de réduire le temps de réponse. Le CDN est un réseau de serveurs sur lesquels sont stockés les fichiers de votre site.
Donc le CDN est utile principalement si vous avez des visteurs à l’international. Sinon son usage est très limité. Certains CDN comme Cloudflare ajoutent une couche de sécurité mais qui peut parfaitement se gérer directement au niveau de l’hébergement de votre site, mais ça c’est un autre sujet.
Le cache Objet
Un message WordPress vous indique souvent qu’un cache objet devrait être présent. Le cache objet est un méchanisme de base de données. Plutot que de faire 15 fois la même requête, elle sera placée en cache pour améliorer les performances. Ce cache intervient surtout là où le cache de fichiers statiques n’est pas possible. Mais attention aux réglages, cela peut perturber les sites e-commerce.
Ces deux caches sont des optimisations possibles pour WordPress, mais à considérer en dernier recours. Ils sont assez délicats à manipuler et n’influenceront que dans certains cas les performances de votre site.
3. Les outils et plugins d’optimisation WordPress
Voici une liste non-exhaustive de plugins WordPress servant aux différentes optimisations vues précédemment.
Les plugins de cache pour WordPress
Le premium : Wp Rocket
Tout simplement l’un des plus utilisés car tres pratique d’utilisation. Le support est également três efficace et réactif. Il existe plusieurs addons tels que l’exclusion du cache utilisateur pour les admins ou encore une version git pour générer les fichiers de conf nginx (qui rappelons-le ne prend pas en charge le htaccess).
Cout : 59$ / an –> Voir les offres (aucun parrainage)
Le combo gratuit : autoptimize + wp super cache
Pourquoi ces deux là et pas w3 total cache ou fastest cache ? Simplement parce que par experience le combo est efficace mais vous pouvez toujours tester les 2 autres. Bemol pour W3total cache : il est tres complet, peut-être trop et une bonne configuration peut être un peu laborieuse à mettre en place.
Litespeed cache : le gratuit dédié à un hébergement du meme nom
En gros, il faut avoir un serveur light speed pour pouvoir bénéficier des fonctions de cache optimisé du plugin. Votre hébergeur vous indiquera si c’est le cas ou non. Voici un excellente vidéo sur la configuration du plugin : https://www.youtube.com/watch?v=dzkbHg_uD9w&ab_channel=NoraCheikh
Les plugins d’optimisation d’image
Là encore il y en a une poignée. En général ils sont gratuits avec une limite d’optimisation d’images.
- Ewww
- Imagify (meme societe que wp rocket)
- webp converter : gratuit mais ne fait que convertir en webp
Attention à l’espace disque : si ces plugins permettent d’optimiser les images sur votre site, ils conservent en général la version originale de l’image. L’occupation augmente donc d’autant plus avec les plugins car les images doublent : les originales / les optimisées / les non optimisées.
4. Conclusion : optimiser WordPress revient à combiner plusieurs techniques
Tout est dans le titre ! Pour optimiser WordPress, il faut combiner plusieurs systèmes d’optimisation. Mais attention aux conflits ! Voici quelques règles d’or en optimisation :
- Ne jamais tester sur la version de prod ! Des conflits non détectés peuvent completement « casser » un site
- Toujours tester un par un les plugins d’optimisations. Et meme sur un seul plugin, il faut tester les règles une par une ! Sinon on ne sait plus quelle règle peut causer une erreur.
- Tester (naviguer) régulièrement le site : les css / js changent régulièrement lors des mises à jours WordPress. Il faut donc souvent les regénérerer avec les plugins de cache.