Tous parents vous le diront, quoi de plus merveilleux que de mettre au monde un enfant. Un réel accomplissement. Votre entourage vous fera souvent remarquer qu’en grandissant votre enfant vous ressemble, il a des mimiques de papa, le sourire de maman, le nez du facteur 🙂 et commence à avoir son petit caractère.
Par analogie un thème enfant (aussi appelé child theme) va hériter des caractéristiques du thème parent et en prendre de nouvelles qui lui son propres. « Bon d’accord mais pourquoi ? à quoi bon ? Moi j’ai pas le temps je vais au plus simple, j’ai installé mon thème alors maintenant je fais ma mise en page et puis c’est marre !!! » C’est un réflexe naturel, partagé par la majorité des débutants à qui ont a pas forcement pris le soin de leur expliquer l’intérêt.
Dans cet article je vais vous expliquer tout les avantages à installer un thème enfant. Et ensuite je vous guiderai pas à pas pour créer et activer votre thème enfant. A partir de là vous pourrez commencer à travailler sur votre projet. C’est parti !
1 – Pourquoi un thème enfant ?
Si vous ne devez retenir qu’une chose créer un thème enfant est une bonne pratique !
Probablement qu’en tant que débutant vous ne pensez pas être concerné par la présence d’un thème enfant. Au premier abord c’est vrai, si vous ne mettez pas le nez dans le code il n’y a pas de raison de créer un thème enfant. Mais c’est un raisonnement à court terme, croyez-moi ! Un des premiers réflexes qu’il faut avoir lorsqu’on installe WordPress, après avoir choisi le thème qui vous convient, c’est de créer un thème enfant. Que cela vous serve ou non. Car ça ne vous prendra que 3 minutes à créer et ensuite vous êtes tranquille !
Car oui la probabilité que vous apportiez des modifications, même insignifiantes, comme par exemple changer une couleur non prévue par le thème, déplacer un bouton, avec du code CSS (l’un des plus simple à apprendre avec le HTML), est une probabilité forte. Dans le temps ! Il ne faut pas raisonner à court terme, votre projet est batît pour durer non ? Et vous pouvez me croire sur parole vous aurez l’envie à un moment ou un autre d’ajouter des modifications au delà des possibilités du thème. Plus vous avancerez et plus vous vous sentirez à l’aise pour styliser votre site. Et vous irez même jusqu’à ajouter des petits bouts de codes dans le fichier functions.php qui vous apporteront quelques personnalisations supplémentaires (sans avoir forcement besoin d’installer un plugin).
Donc créer un thème enfant évite de voir toute modification écrasée par les mises à jour du thème parent. Mises à jour qui arrivent très très souvent. « Ben je fais pas les mises à jour alors, comme ça je suis tranquille ! ». Non, mauvaise idée ! Gardez à l’esprit qu‘il est primordial de faire les mises à jour, essentiellement pour des raisons de sécurité; Régulièrement des méchants hackers (parcequ’ils en existent aussi des gentils) trouvent des failles et s’y engouffrent. Les mises à jours permettent de réparer ces problèmes. Il faut donc les faire le plus régulièrement possible.
Grâce au thème enfant vous pourrez bénéficier de toutes les fonctionnalités natives sans voir le risque de perdre vos personnalisations. Le thème enfant est simplement un clône de son thème parent.
Soyons claire ! Il n’existe pas d’autres avantages pour vous à créer un thème enfant. Mais il est malgré tout fortement recommandé de le faire, surtout que c’est très rapide à faire. Et pour être complet sur la question il existe d’autres avantages mais qui concernent surtout les développeurs : un temps de développement accéléré et un bon bac à sable pour apprendre à développer un thème.
Oui ? Une question au fond ? « Euh oui, doit-on faire aussi la mise à jour d’un thème enfant ? » Très bonne question jeune homme ! Non il n’y a pas de manipulation supplémentaire pour mettre à jour le thème enfant. Pour expliquer simplement le thème enfant utilise les fichiers du thème parent. En mettant à jour ce dernier vous mettez également à jour le thème enfant.
Allez maintenant passons à la pratique avec une double explication ! Je vous gâte 🙂 Un tuto pas à pas avec des mots écrits et une petite vidéo pour vous montrer que c’est rapide.
2 – Vidéo tuto
Comme je suis un peu bavard et que je prend le temps de vous expliquer cette vidéo dure un peu plus de 3 minutes. Mais il vous en faudra pas plus pour créer le thème enfant.
3 – Comment créer un thème enfant ?
La manipulation se fait en 3 coups de cuillère à pot (je vous parle d’un temps…..) ! D’un coté nous avons besoin du thème d’origine (le thème parent) juste pour récupérer son nom, et de l’autre, on va créer un dossier enfant dans lequel nous créons 2 fichiers.
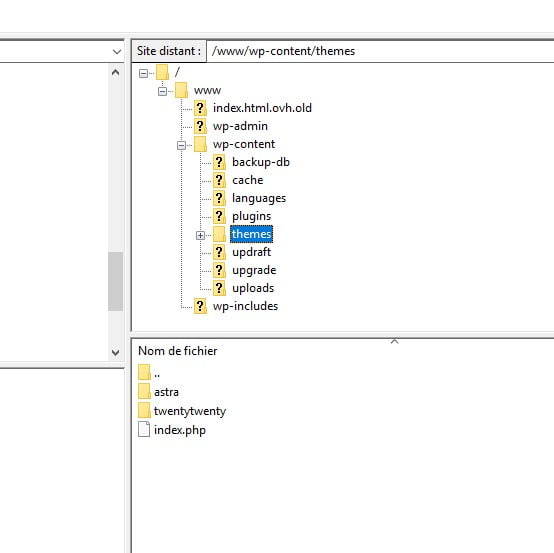
Vous allez ouvrir votre logiciel de transfert FTP. Souvenez-vous ! On en a parlé dans Comment installer WordPress en 10 minutes ? Pour ma part ce sera FileZilla.

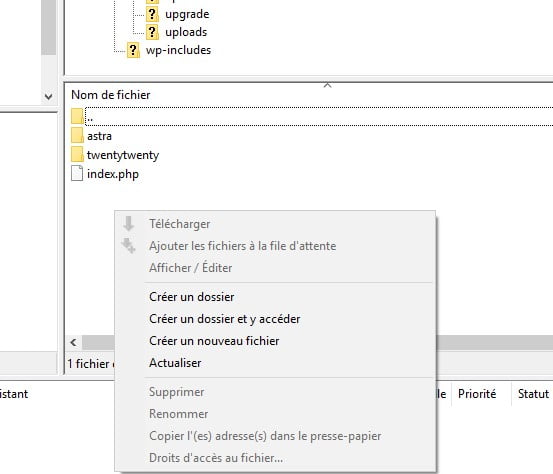
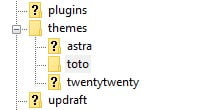
Rendez-vous dans le répertoire du thème (dans wp-content) et faîte un clic droit dans la partie basse, à droite, là ou se trouve vos thèmes. Un clic dans le vide, pas sur un thème ! Cliquez sur ‘créer un dossier’ ou ‘créer un dossier et y accéder’ pour aller plus vite.

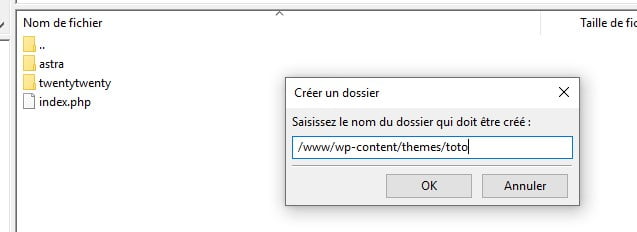
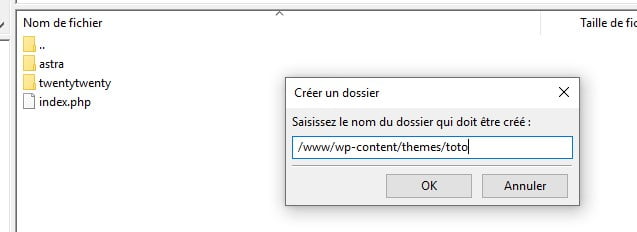
Créez un dossier que vous nommez comme vous voulez ! Je vais l’appeler « toto » pour l’exemple, c’est vraiment n’importe quoi ! Mais généralement je le nomme en rapport avec le métier ou la marque de mon client. Histoire de le valoriser un peu plus. Mais vous faîtes comme vous voulez. Par contre il est conseillé d’ajouter -child à ce nom pour vous aider à vous y retrouver. Et pour être puriste et faire plaisir aux tatillons sachez que, par convention, on ajoute simplement -child au nom du thème parent. Par exemple ici, pour nous, le thème s’appellerait, par convention, astra-child. Mais n’est pas conventionnel qui veut ! Par contre faîtes moi le plaisir de ne pas utiliser de caractères spéciaux et de ne pas mettre d’espace dans votre nom de dossier. Les serveurs n’aiment pas ça. A bon entendeur…

Bien ! Maintenant vous allez créer 2 fichiers dans ce dossier. Toujours avec le clic droit vous allez choisir « Créer un nouveau fichier ». Le premier fichier vous allez l’appeler style.css et le second fichier s’appellera functions.php. Là vous n’avez pas le choix du nom. Il faut les nommer comme ça et puis c’est tout !

Alors ensuite nous allons devoir éditer ces 2 fichiers. Comment faire ? Deux méthodes : soit vous utilisez un éditeur de texte (comme Word par exemple) ou même un simple bloc note. Mais le problème pour vous c’est de relier ce fichier distant à votre éditeur. Car en faisant un clic droit il ne vous proposera pas forcement les bons choix. Soit vous utilisez l’éditeur de thème de WordPress. Le plus simple, je pense, donc on va faire comme ça.

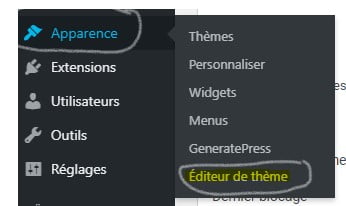
Allez dans l’administration de votre site et dans le menu à gauche cliquez sur Apparence / Editeur de thème
Là vous allez avoir un message d’avertissement ! Vous êtes avec moi, un professionnel, donc vous pouvez cliquez sur « Je comprends »; Et si vous lisez la recommandation pas la peine de faire de copie car nous ne touchons pas le thème d’origine mais seulement le thème enfant ce qui n’aura pas d’incidence sur le fonctionnement du site. Ayez confiance ! Par contre marchez dans mes pas, ne prenez pas d’initiative personnelle !
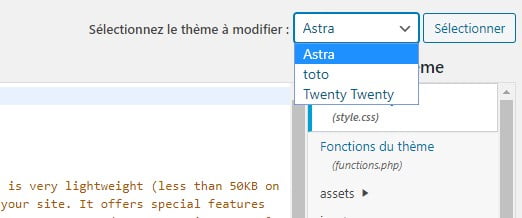
Regardez bien l’image ci-dessous

A droite de l’écran vous avez un menu déroulant « Sélectionnez le thème à modifier ». Il faut bien sélectionner le thème enfant. Moi je choisis ‘toto’. Vous le choisissez et cliquez sur « Sélectionner ». Et là vous allez voir apparaître les 2 fichiers que l’on a crée précédemment. Si ce n’est pas le cas c’est que vous avez raté une étape préalable ! Vérifiez avant d’aller plus loin.
Normalement vous êtes déjà posiotionné sur le premier fichier (style.css). Et il est vide, normal.
Vous allez simplement copier le script ci-dessous.
/*
Theme Name: Toto Child
Template: astra
*/C’est court ? oui c’est suffisant pour ce fichier. 2 remarques importantes
- Il ne faut pas d’espace à gauche des deux points. Sinon ça ne marche pas !
- Le nom du template doit être identique au nom du thème parent comme il est écrit dans le dossier FTP. Pour ‘astra’ c’est facile mais par exemple si votre thème parent est Twenty Twenty vous devez écrire twentytwenty comme c’est écrit dans votre dossier thèmes.

C’est suffisant pour faire fonctionner le thème mais souvent on ajoute d’autres informations qui permettent de mieux décrire le thème. L’image ci-dessous vous donne un exemple d’informations complémentaires
/*
Theme Name: astra-child
Description: Une description de votre thème
Author: Votre prénom et Nom
Author URI: https://www.votre-domaine.fr
Template: astra
Version: 1.0
*/Vous retrouverez ces informations dans les détails du thème.

Maintenant passons au deuxième fichier, functions.php. Voilà le code que vous allez copier
<?php
/**
** activation theme
**/
add_action( 'wp_enqueue_scripts', 'theme_child_enqueue_styles' );
function theme_child_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Ici il n’y a pas besoin de faire des changements. Cette fonction que nous venons d’ajouter indique à WordPress l’emplacement du fichier style.css que le système doit prendre en compte. Celui du thème enfant et non plus celui du thème parent.
Dorénavant vous pourrez écrire vos scripts glanés ici ou là à l’intérieur de ce fichier functions.php et ils seront lus en dernier par le système, après ceux du thème parent. On peut donc modifier des fonctions natives du thème en les réécrivant ici sans casser le thème parent.
Vous remarquerez que je n’ai pas fermé la balise php, que l’on ferme normalement avec « ?> ». Ce n’est pas nécessaire (car un autre fichier dont on se fiche de savoir lequel) le fera ailleurs.
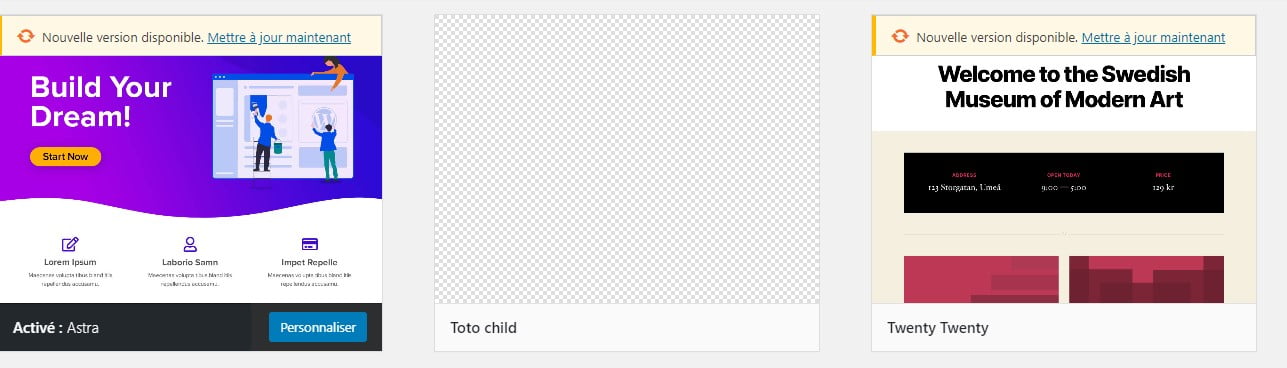
Voila ! C’est tout. Ne reste plus qu’a activer le thème enfant mais ça vous devez savoir faire. Dans Apparences / Thèmes vous cliquez sur ‘Activer’ sur le thème enfant. Et normalement vous ne verrez aucune différence. Puisque pour l’instant il n’y en a pas avec le thème parent. Vous avez activé un clône mais pour l’instant aucune modification sur le thème enfant donc pas de différence.
Vous pouvez vous arrêter là. Sinon vous avez probablement remarqué que votre thème enfant ne comporte pas d’image d’illustration.

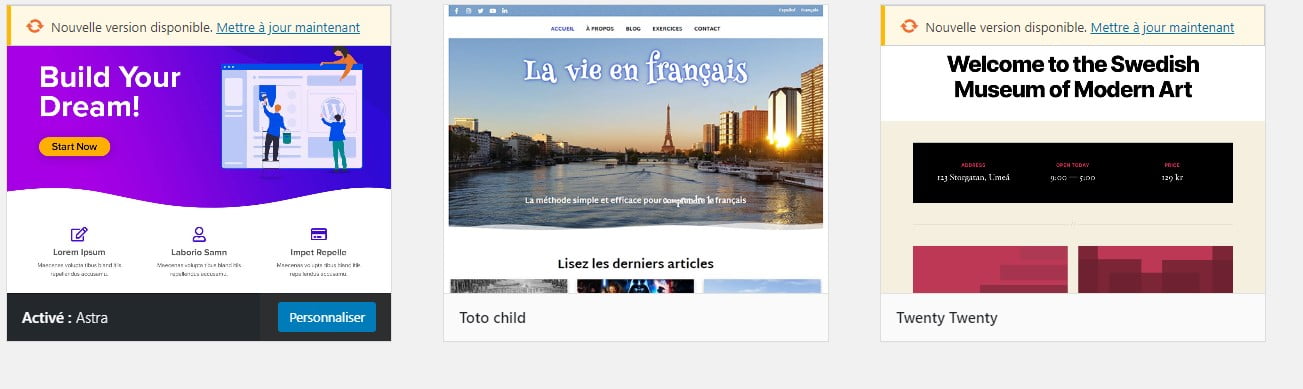
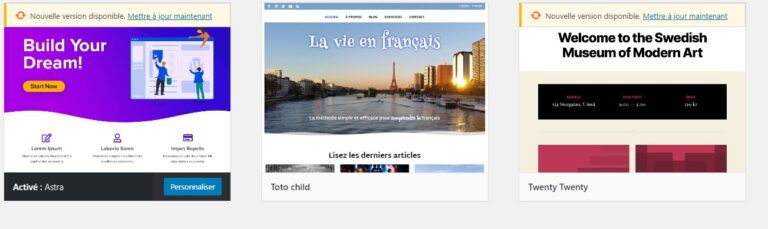
C’est pas très sexy. Pour y remédier il vous suffit de créer une image au format 600x450px que vous appellerez screenshot.jpg. Pas d’initiative personnelle pour le nom. Cette image vous allez la placer à la racine de votre thème, c’est à dire à coté des fichiers style.css et functions.php.

C’est quand même mieux.
J’en profites pour remercier Audrey du site la vie en français de m’avoir autorisé à utiliser des images en provenance de son site. Audrey donne des cours de français à Barcelone. Si vous avez des castillans ou des catalans dans votre entourage pensez à elle ! Et sinon elle écrit des articles très instructifs et bien documentés sur la langue française. Et ça peut servir à tout le monde, si vous souhaitez enrichir votre connaissance de la langue de molière !
Vous savez maintenant pourquoi installer un thème enfant et surtout vous savez comment. Dans un prochain article nous verrons comment apporter des modifications sur ce thème enfant, en ajoutant du code CSS ou des scripts PHP, en créant de nouvelles pages,…
N’hésitez pas à poser vos questions si un point vous échappe, je prendrai le temps de vous répondre. Ou laisser un petit commentaire pour manifester votre joie d’avoir trouver cet article clair et limpide ! A vos claviers.

2 commentaires
Richard Joubi
Merci pour le fichier functions.php ?
Stéphane
Avec plaisir !